こんにちは!本日もWebサイト診断で見つけた優れたホームページをご紹介したいと思います。
ユーザーの製品選定の上で重要な役割を担う【サポート情報】。大切だとわかっていても、実際どんなコンテンツを盛り込んだらいいの?とお悩みの企業様も多いのではないでしょうか。今回ご紹介するのは、サポート情報が充実している株式会社エニーのWebサイトです。では、実際に詳しく見ていきましょう!

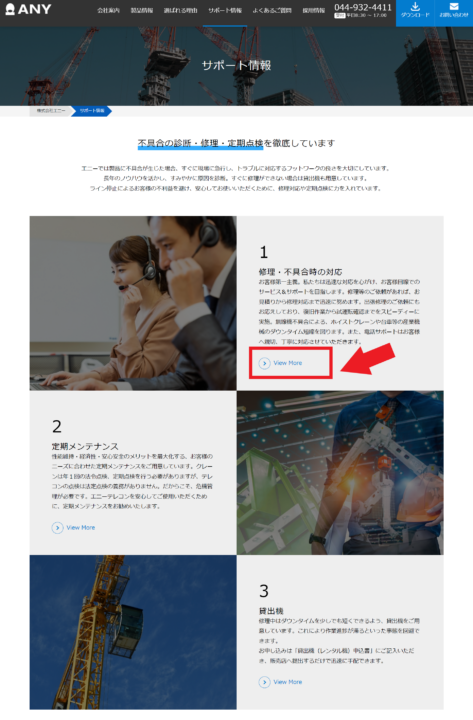
グローバルメニューの【サポート情報】をクリックすると、“不具合の診断・修理・定期点検を徹底しています”というキャッチコピーが目に入り、①修理・不具合時の対応、②定期メンテナンス、③貸出機と3つのポイントごとに簡単な説明があります。こちらのサイトの素晴らしいところはこの簡単な説明に留まらず、各ポイントごとに詳細なページを用意しているところです。

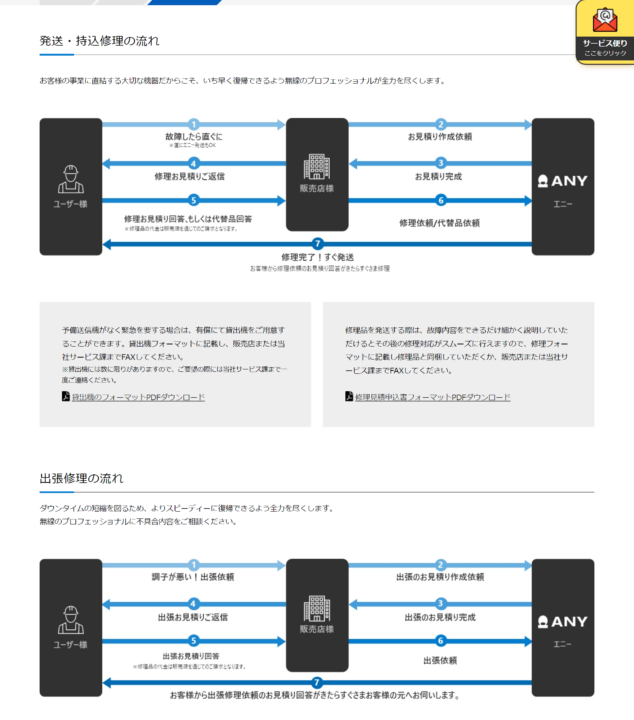
例えば①修理・不具合時の対応の詳細ページでは、「発送・持込修理の流れ」や「出張修理の流れ」について図解されています。どのような流れで修理できるのかイメージしやすく、大変わかりやすいですよね!貸出機や修理見積の申込書(PDF)もこの場でダウンロードできるようになっています。

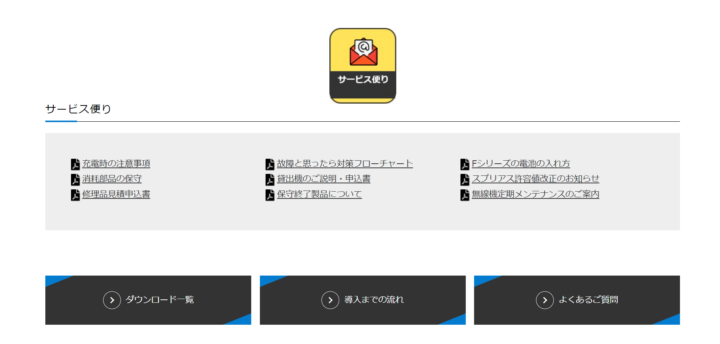
【サポート情報】のフッター部分には「サービス便り」という項目があり、注意事項や保守内容、申込書、保守終了製品などについてまとめられています。クリックするとPDFが開くため、欲を言えばこちらもWebページを用意されたほうが良いのですが、「故障と思ったら対策フローチャート」や「保守終了製品について」などユーザー目線のコンテンツがまとめられていて非常に親切です。

またその下には「ダウンロード一覧」「導入までの流れ」「よくあるご質問」が並んでいます。特に注目したいのは「導入までの流れ」です。フローチャートになっていて、こちらもパッと見てとてもわかりやすくユーザーにとっても安心感がありますよね。

今回のポイント
「サポート情報」をポイントごとにまとめ、詳細ページを用意しましょう
サポート情報についてポイントごとにまとめてあるだけでも親切ですが、さらにワンランク上の詳細ページまで用意すると、他社とは一線を画したコンテンツになります。製造業でサポート情報に注力している企業はまだまだ少ないので、ユーザーにとっても印象に残りやすくなるでしょう。
図やフローチャートを上手く使い、一目で流れがわかるようなコンテンツにしましょう
図やフローチャートを使って一目でわかりやすくすることで、ユーザーの閲覧率も高まります。ユーザー目線になってコンテンツを作成するようにしましょう。
コンテンツの作成はなかなか大変な作業だとは思いますが、「サポート情報」がしっかり用意されている企業に対しては安心感が生まれます。ぜひ参考にしていただければ幸いです。