こんにちは!本日もサイト診断で見つけた優良サイトをご紹介します。
ユーザー目線で企業のWebサイトを閲覧してみると、ストレスなく閲覧できるサイトか?というのが一つのポイントになります。ゴチャゴチャしていて情報整理がうまくいっておらず、ストレスを感じるサイトは見たいという気持ちがなくなり、離脱の要因となります。
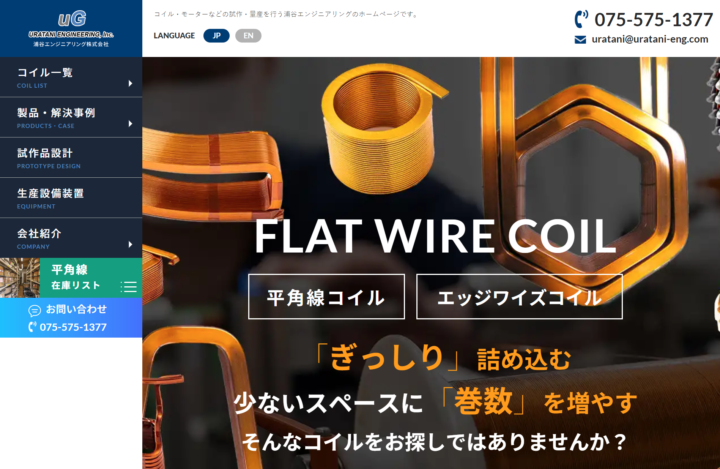
今回ご紹介するのは充実したコンテンツをうまく整理し、動線やナビゲーションがよく考えられている浦谷エンジニアリング株式会社のサイトです。では、実際に詳しく見ていきましょう!

こちらの会社ですが、自社がどのようなスペシャリストなのか、また主力製品である「エッジワイズコイル」についてセクションを分けて見やすく記載されています。トップが1ページのランディングページのような形態でも、このようにコンテンツが区切られていると見やすいですよね。
各セクションには大きな見出しと簡単な説明があり、ボタンを押すと詳細ページに飛ぶという構成は王道ながらわかりやすいです。
ここで大きなポイントとなるのが、「文字の視認性が良いか?」「画像の解像度が良く見やすいか?」という点です。文字の大きさにばらつきがあったり、フォントが小さすぎたり、画質が悪いと「見たい」という気持ちがなくなってきてしまいます。


続いて、「お客様のお悩み解決事例」や「生産設備について」記載されていたり、実際にコイルが活用されている「製品活用例」があったり、同じような構成ですがナビゲーションがうまく次を見てみたいという気持ちになります。「製品活用例」は実際にコイルが使われているアプリケーションの種類によって選べるようになっているのもわかりやすいですね。

「浦谷エンジニアリングの強み」が一つのセクションにまとめられているのも大変わかりやすいです。全体を通して、タイトルや分類をうまく使い分けているところも、こちらのサイトの見やすいポイントだと思います。

今回のポイント
文字の視認性が良く、画像の解像度が高くて見やすい
基本的なことではありますが、文字の大きさのバランスや視認性が良く、画像がきれいで見やすいというのはサイトをストレスなく閲覧するうえで重要なポイントです。
セクションごとに内容を分け、タイトルや分類を使い分けると情報を探しやすい
「製品について」「お悩み解決事例」「製品活用例」「強み」など、ユーザーの目を惹くコンテンツをセクションに分け、タイトルや分類を工夫することで煩雑な情報を探しやすくなります。情報量の多いサイトであればあるほど、こちらの工夫が必要となってきます。
ついつい、自分たちの言いたいことを盛り込み過ぎて情報が煩雑になっているサイトをよく見かけます。まずは自分がユーザーの目線に立って、ストレスなく、迷うことなく閲覧できるサイトかどうか検証することが大切ですね!